![]()
![]()
![]()
Programming Tutorial:
Setting up Icons and Resources

- Create a project - Do NOT alter the setting in "Project:PPCProject" from their defaults.
The project type shoud be "Application" and the file type should be "application/x-be-executable."
(The file type != app-signature, see below)
- Add sources
- Build App -- Yes, you do need to make the application once before we can continue creating a resource for it.
- Make an icon in Icon World
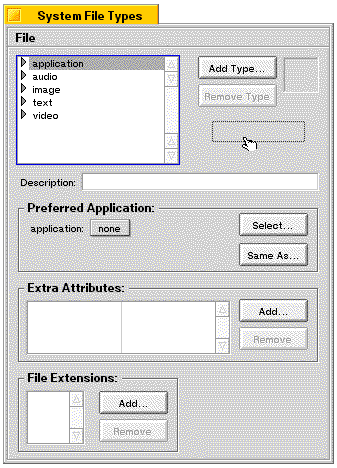
- Open FileTypes from the preferences menu -- (do not use the FileType tracker add-on.)
- Drag your app to the grey area in the FileTypes window as shown. A second window will open for setting the application's resources.


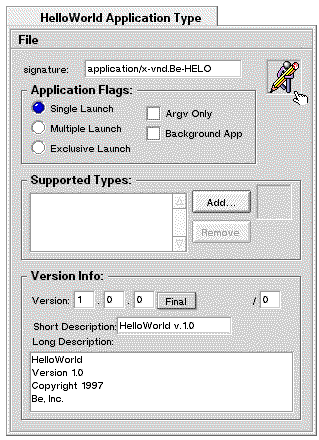
- Drag or paste your icon from IconWorld (don't worry, both the large and small
icons will be transferred.)
- Set the app signature and other fields and controls. (For more information regarding the proper app-signature settings, please read the Tech Note "MIME Types and FileTypes")


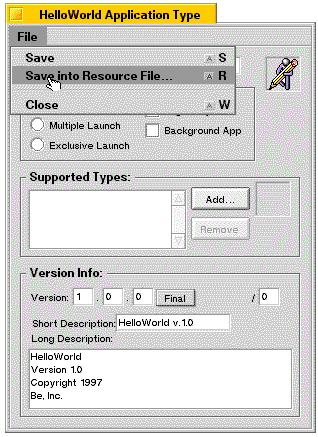
- Add the .rsrc file to your project
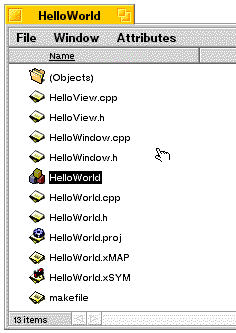
- Rebuild App - The last phase of the rebuild transfers resources from the .rsrc file to the app, then sets select attributes from those resources. Below, you can see the small icon in the tracker view. (If you have performed these steps as listed, and your icons still did not show up, you have encountered the "mimeset bug."
Now everytime you build your application the icon, signature and launching resources
will be all set! Look at the happy icons :->
![]()